Leveraging usability testing to prioritize & enhance designs
E-learning platform - Usability Testing
What is the project about?
The website is a corporate social responsibility program that aims at empowering 5 million women across Asia and Africa through enhancing knowledge, skills and providing career guidance.
Business challenge
To diagnose what is working and what is not in the current design
Measure how well the current design works and if users able to perform key tasks
Validate the Expert Review and Heuristics Evaluation findings
Goal of the project
Communicate with aspiring women leaders and create inspiring campaigns to motivate women to take charge of their own lives
Help women create pathways to self-reliance through scholarships, career guidance, and online courses
Tools
Axure RP
Mr. Tappy
TechSmith Morae
MS Office
Team
1 UX lead
2 UI designers
1 project manager
My Role
Heuristic Evaluation and Expert Review
Evaluation of NCPI (Navigation, Content, Presentation, Interaction)
Competitive Benchmarking
Define User Personas
Creating Recruitment Screener & Test Protocol
Conducting User Interviews
Data Logginga
UT Findings Report & Recommendations
Timeline
Overall: 12+ weeks
Discovery & Planning: 2 weeks
Research: 4 weeks
Analysis: 2 weeks
Design ideas: 4 weeks
My UX Research Approach
Heuristic evaluation and expert review
As the first step of the redesign process, we evaluated the key pages with the heuristic review method using the 10 point “broad rules of thumb” by Jakob Nielsen. This evaluation helped us to identify all the primary usability issues and to create a focused plan.
Competitive Benchmarking
A competitive analysis was carried out to collect and compare design, experience & content perspective.
This method allowed us to evaluate and highlight the strengths and weaknesses of each competitor and gain expertise in the field to learn more about the latest trends.

"We are proud to empower 5 million women across Asia and Africa through enhancing knowledge, skills and providing career guidance."
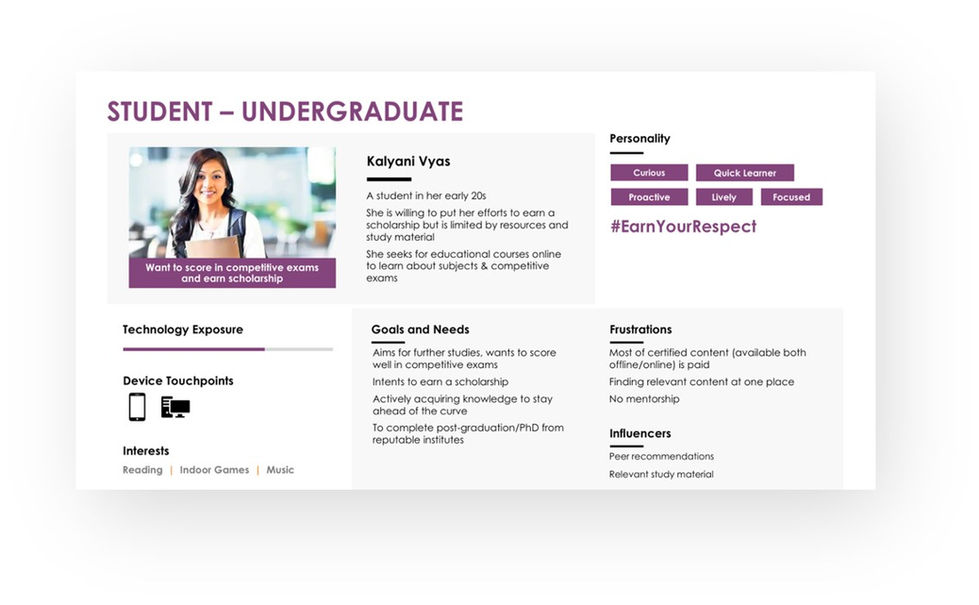
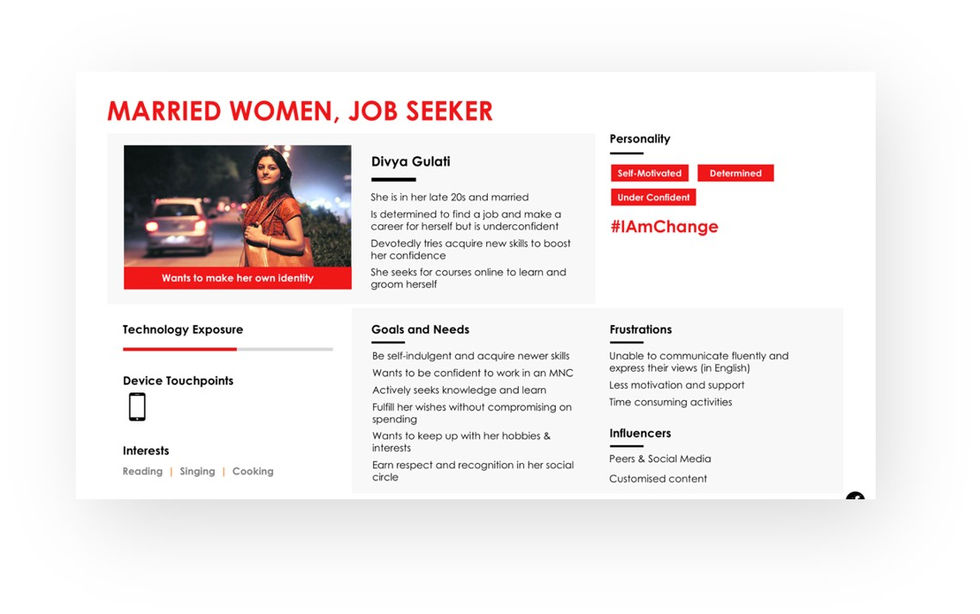
Define Personas
We wanted to form a deeper understanding of our users' goals, needs, experiences, and behaviors. So, we created 4 personas for each of our user segments. They were based on user interviews and surveys, and we kept updating them throughout the project as we gathered more data. We used these personas whenever we wanted to step out of ourselves and reconsider our initial ideas.
Drafting testing protocols
A recruitment screener is the document or script used to qualify participants for the usability testing.
Some of the key qualifying questions included:
Living Standards Measurement (LSM) qualification
Looking for courses or mock tests; wanting to get career guidance, applying for jobs, improving soft skills, etc.
Exposure to mobile technology and internet
A discussion guide was a set of questions/tasks that we referred to walk a participant through the session in order to reach the learning objectives.
Since our testing was screen-based, our research focused on tasks.
Performance Test & KPIs defined the protocols to measure success of the design, interactions and technology. This allowed us to deep dive into user actions and their expectations.
Conducting Usability Testing
With moderated usability testing, the moderator worked directly with the test participant, guiding them through the study and helped them by answering questions if the participant encounters any challenges while completing their tasks. The observer, at the same time, took notes of the sessions by recording the verbatims in real-time.
We conducted the sessions at a designated, quiet location, where we could interact with the participant, free of interruptions.
The data log sheet consisted to user comments & interactions details with respect to:
User mistakes
System errors & messages
Click-paths
Tool feedback
Search terms & results

"When I see a picture of a successful women on the website, it encourages me to upskill myself."
"Can this platform be in Hindi language?"
"I use voice search on Google to find information on the internet."
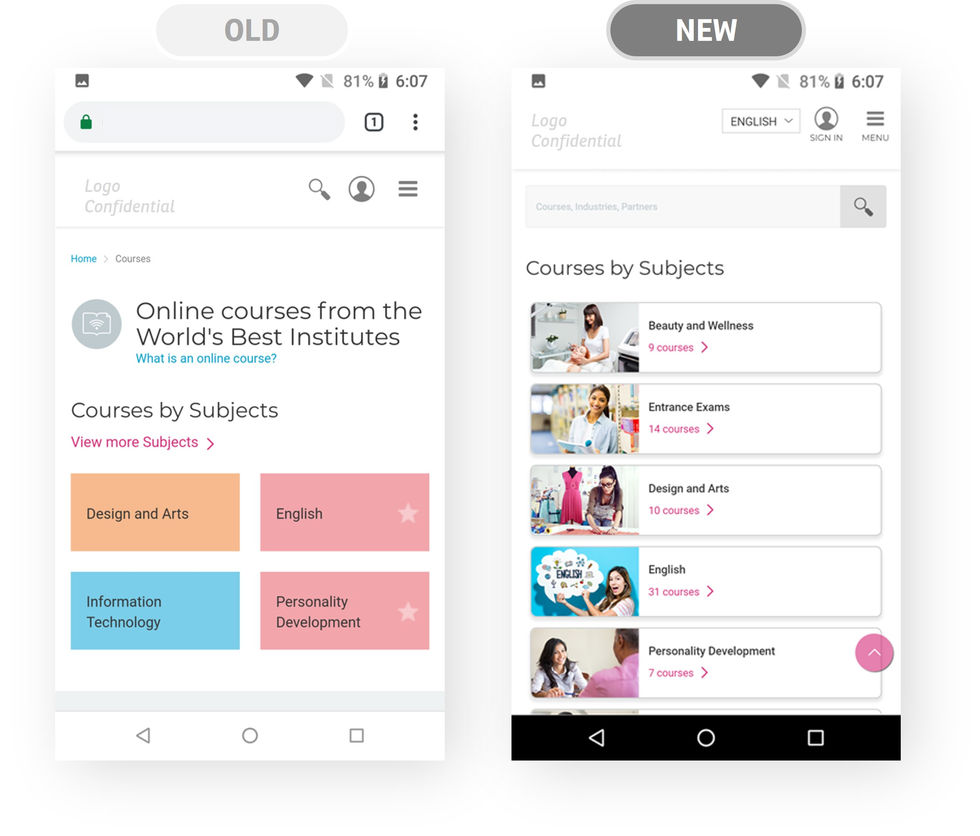
Next Steps
Redesigned homepage for improved access to content on the website.
Also optimized to load dramatically improve the load times, especially on 2G & 3G networks
Prominent search field with suggestive results
Multi-lingual support
Improved cards with with visual affordance of a clickable card
Reduced motor load by designing a thumb friendly cards for easy accessRevamped the Information Architecture to focus on key tasks on the websites and easy accessibility to sections
Redesigned the interaction experience of the Navigation Menu, especially on mobile devices to be visually and functionally intuitive